Wireframe
Building a user interface (UI) typically starts by building a Mockup or a Wireframe that represents the skeletal framework of the UI and how user interacts with it.
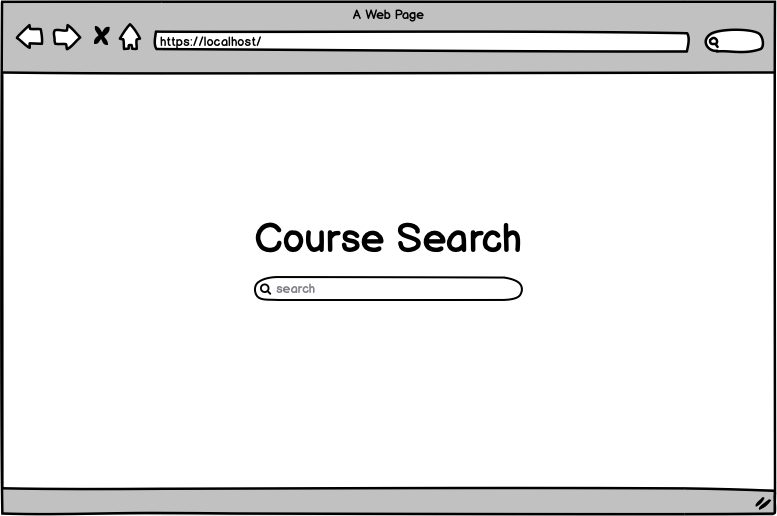
Here is a very simple wireframe that encapsulates what we intent to build:

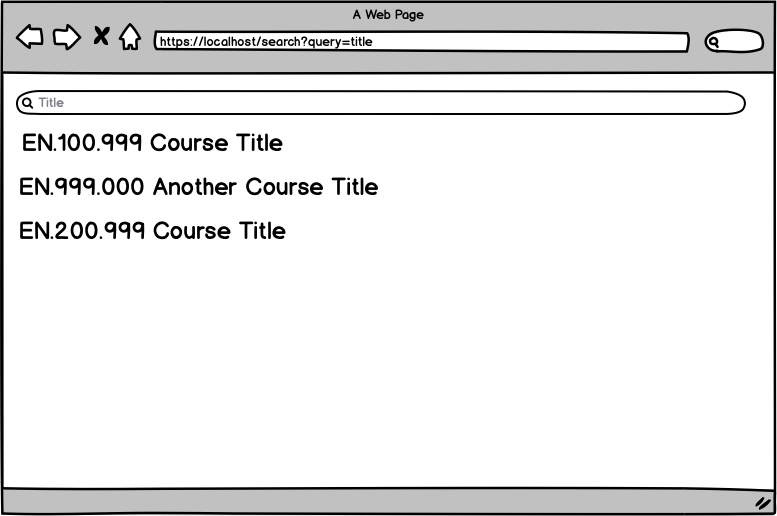
When a user visits our website, they will be presented with a simple (Google-like) interface to enter a search term or keyword. Once they entered the search and click on the magnifier icon, they will be redirected to the search results view:

I created this wireframe with my favorite (proprietary) wire-framing software called Balsamiq. There are more powerful tools available like Sketch, Figma, InVision, etc. You don't need a dedicated wire-framing software; you can keep it simple and use general purpose (and free) diagraming tools such as Diagrams.net.
When it comes to your course project, at each iteration, you are expected to give us a wireframe for the deliverables of that iteration.
The mockup should capture the look and feel of your application's user interface as well as the flow of user interaction with the interface.