Post/Redirect/Get
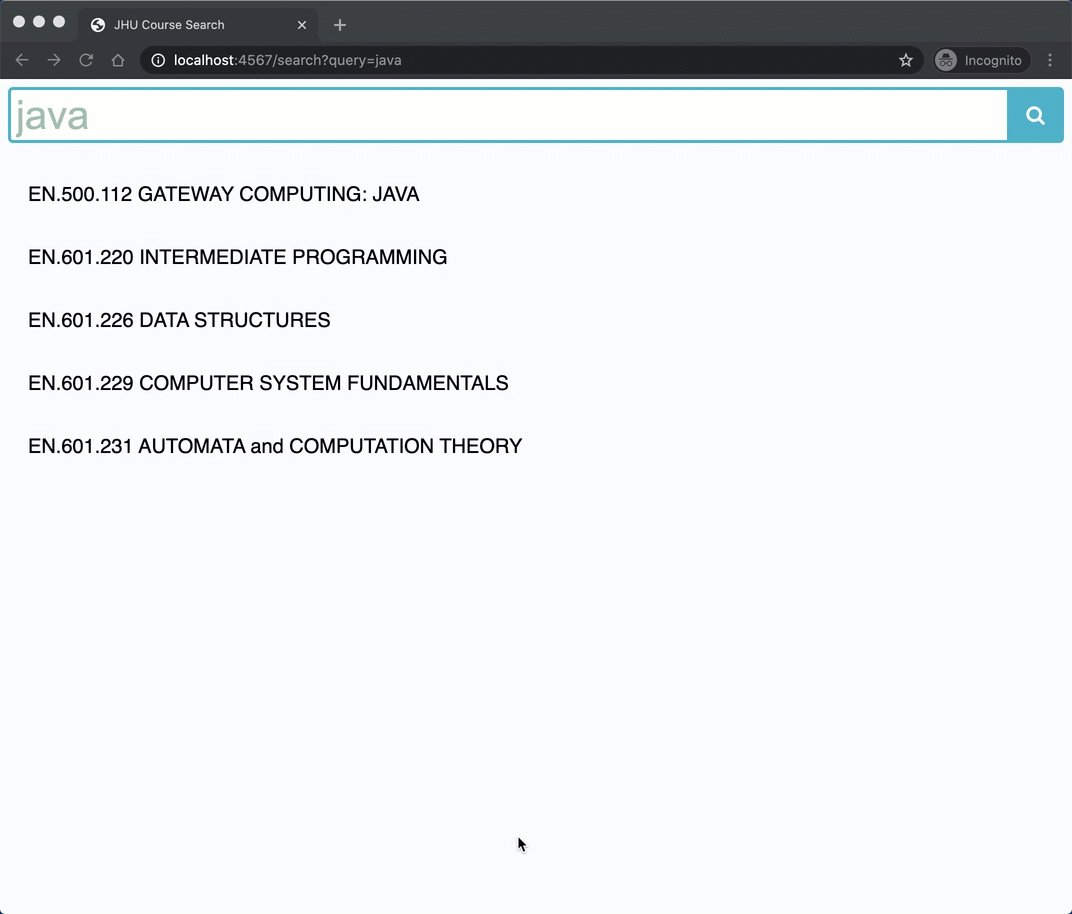
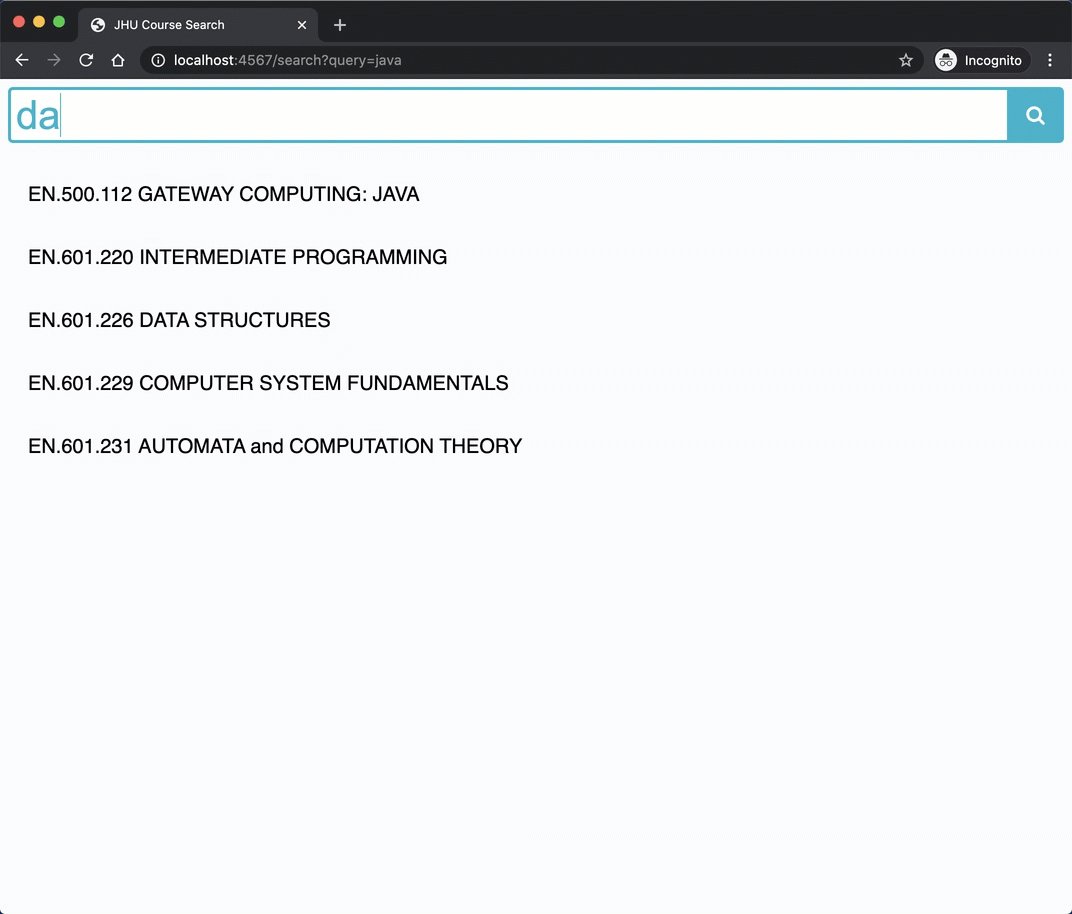
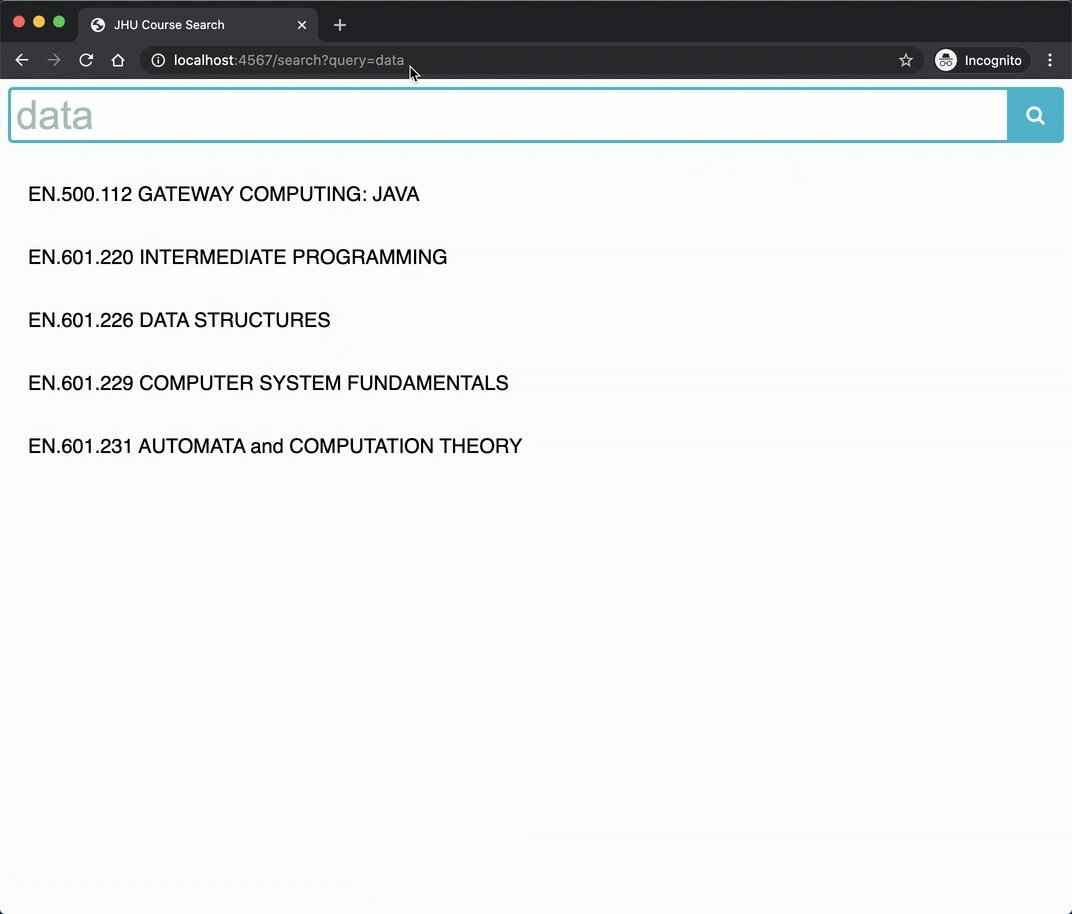
Notice the search in the "search" view is also working!

This is expected as the form in search.hbs behaves exactly the same the one in index.hbs.
Let's take a moment and reflect on the design of our application. We have two endpoints with the same path (/search). However, one endpoint is for HTTP POST and the other is for GET request. This design is based on a pattern called Post/Redirect/Get, or PRG.
PRG is a web development design pattern that lets the page shown after a form submission be reloaded without ill effects, such as submitting the form another time.
After a web form is submitted to a server through an HTTP POST request, if a client attempts to refresh the page, it may trigger a Request/Response loop that can cause the contents of the original POST to be resubmitted.
To avoid this problem, we use the PRG pattern; instead of returning a web page directly, the POST response returns a redirect that triggers a GET request:
get("/path", (req, res) -> {
// Respond to Get request
});
post("/path", (req, res) -> {
// Respond to Post request, and then
res.redirect("/path");
return null;
});