Completing the Styling
Let's revisit what we had done in the previous step.
The index.hbs is linked to the file style.css through
<link rel="stylesheet" href="/style.css">
The style.css file must be served together with any HTML file sent to client. This is done through
staticFiles.location("/public");
When the style.css file is available and linked to an HTML file, we can access the styling defined in it. For instance, we have
<div class="wrap">
</div>
where the styling class wrap is applied to the HTML div element.
Let's take it to the next step! Replace the content of style.css with the following
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body{
background-color: #fafcff;
font-family: Lato, Helvetica, sans-serif;
}
.wrap {
width: 40%;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
}
.title {
font-size: 3rem;
font-weight: 400;
color: #4a4a4a;
text-align: center;
margin-top: 2rem;
margin-bottom: 2rem;
}
.search {
width: 100%;
position: relative;
display: flex;
}
.searchTerm {
width: 100%;
border: 3px solid #00B4CC;
border-right: none;
padding: 5px;
height: 40px;
border-radius: 5px 0 0 5px;
outline: none;
color: #9DBFAF;
font-size: 40px;
}
.searchTerm:focus{
color: #00B4CC;
}
.searchButton {
width: 60px;
height: 56px;
border: 1px solid #00B4CC;
background: #00B4CC;
text-align: center;
color: #fff;
border-radius: 0 5px 5px 0;
cursor: pointer;
font-size: 20px;
}
.course-list {
width: 100%;
margin: 0;
padding: 20px 0 0;
list-style-type: none;
}
.course-list-item {
padding: 20px;
display: flex;
}
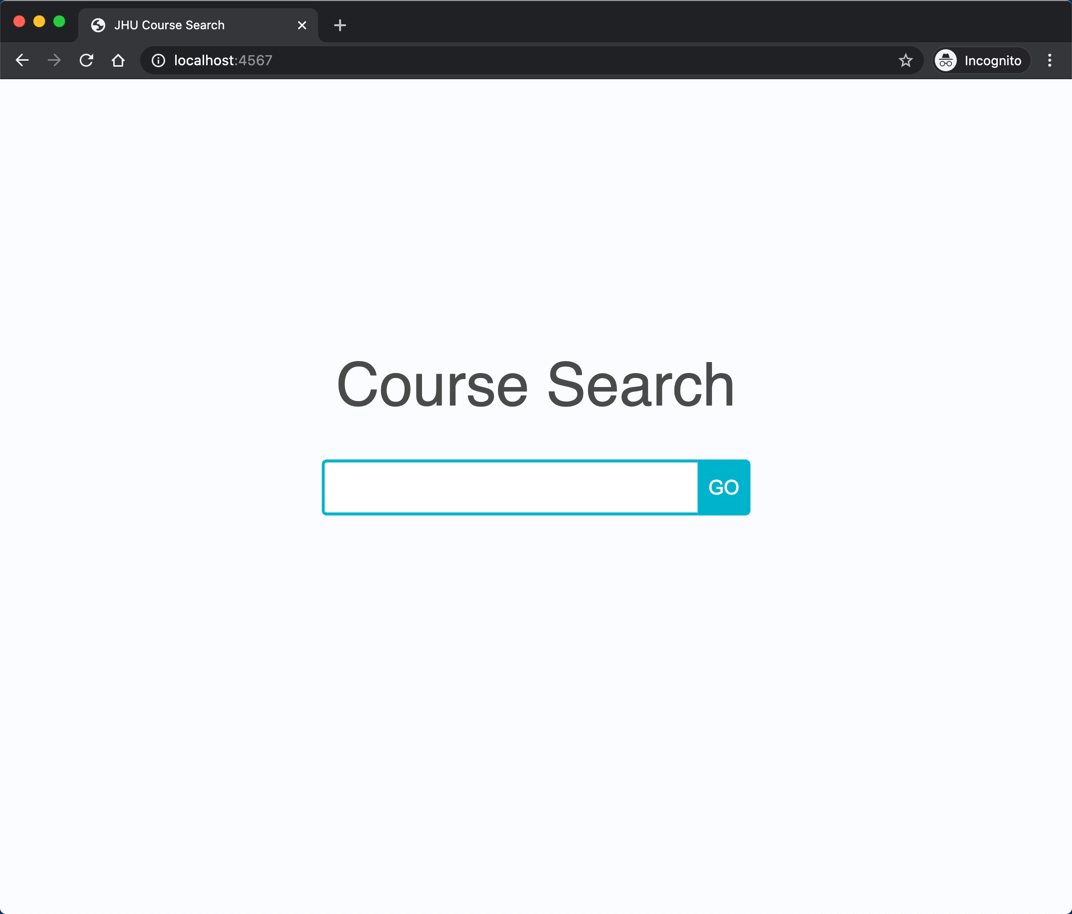
Here is the updated version of index.hbs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JHU Course Search</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div class="wrap">
<div class="title">Course Search</div>
<form class="search" action="/search" method="post">
<input type="text" class="searchTerm" placeholder="" name="query">
<button type="submit" class="searchButton">GO</button>
</form>
</div>
</body>
</html>
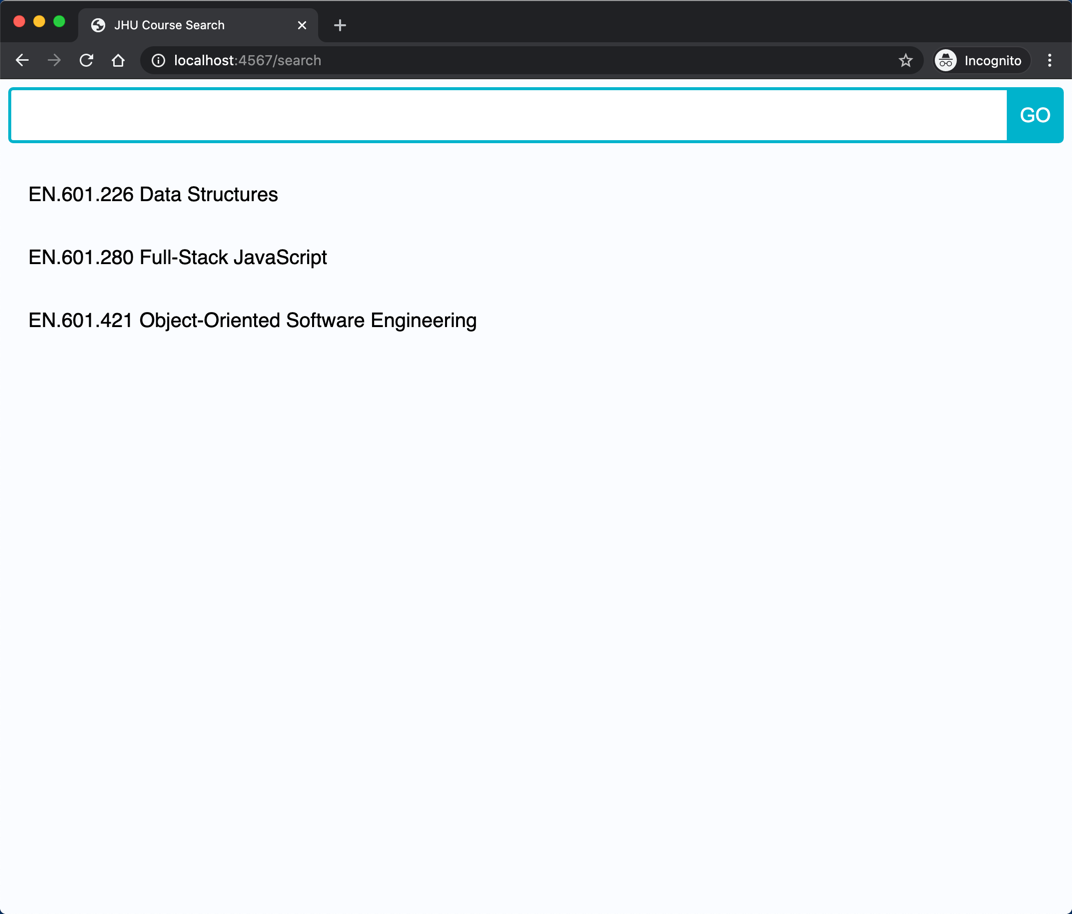
And the updated version of search.hbs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JHU Course Search</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<form class="search" action="/search" method="post">
<input type="text" class="searchTerm" placeholder="" name="query">
<button type="submit" class="searchButton">GO</button>
</form>
<ul class="course-list">
<li class="course-list-item">EN.601.226 Data Structures</li>
<li class="course-list-item">EN.601.280 Full-Stack JavaScript</li>
<li class="course-list-item">EN.601.421 Object-Oriented Software Engineering</li>
</ul>
</body>
</html>
Run the application and visit http://localhost:4567.

Make sure to visit http://localhost:4567/search too.

Now it looks more like the wireframe!